My personal website has gone through many different iterations, which now serve to highlight some of my web design experience.
Current site

As I decided to go independent as a mobile app consultant, I made some adjustments to my websites. I moved my primary site to bennorris.com, and created seperate sites for focused content that would also link back to my main site.
So now I have authenticcompassion.com, mentalworkhealth.org, sketchnotable.com, and gospelsketcher.org each as dedicated sites.
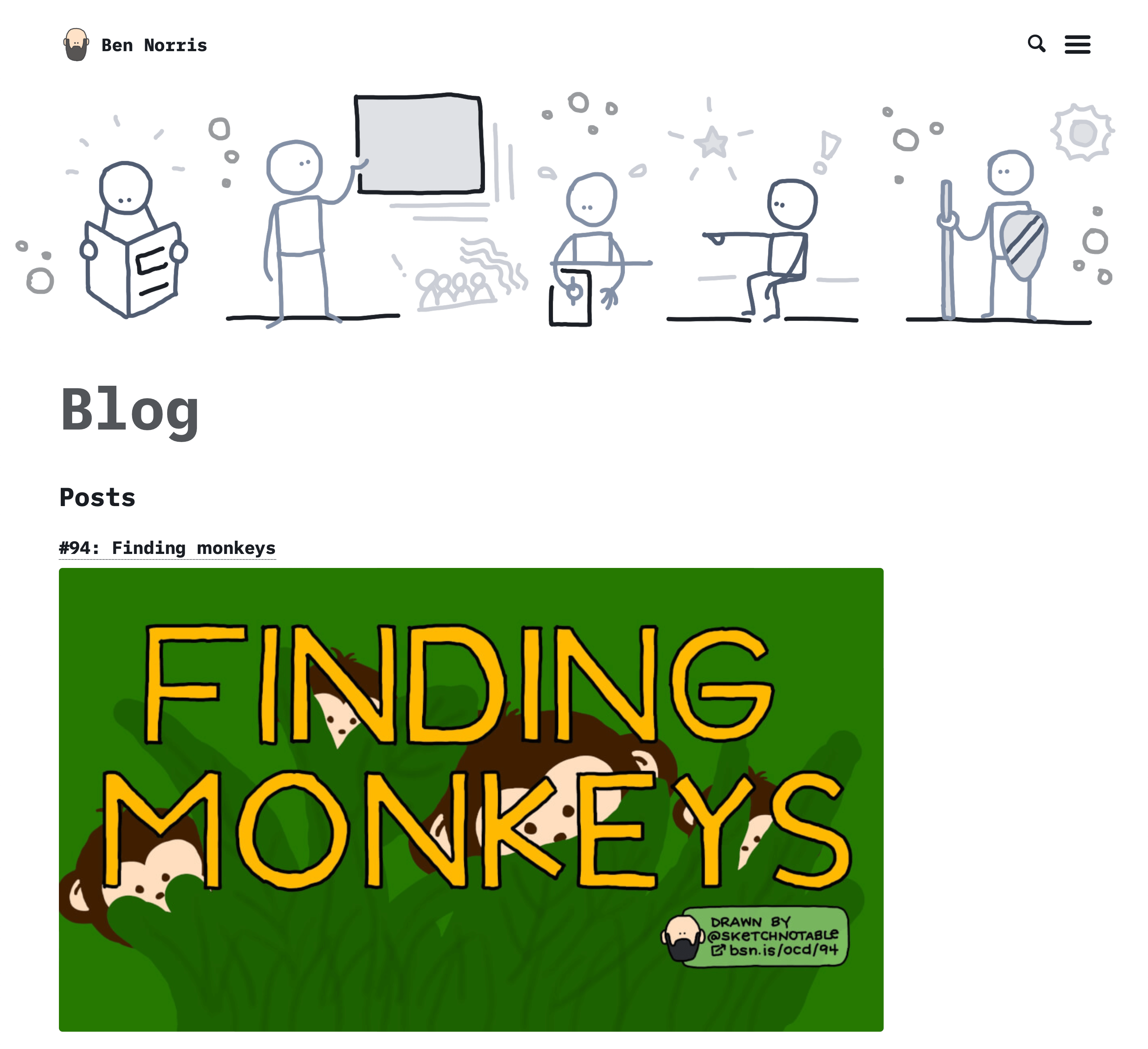
bennorris.org

After a couple years away, I came back to GitHub Pages and consolidated all of my disperate sites into a single site: bennorris.org. I chose a theme I liked (Basically Basic by Michael Rose), and made some tweaks.
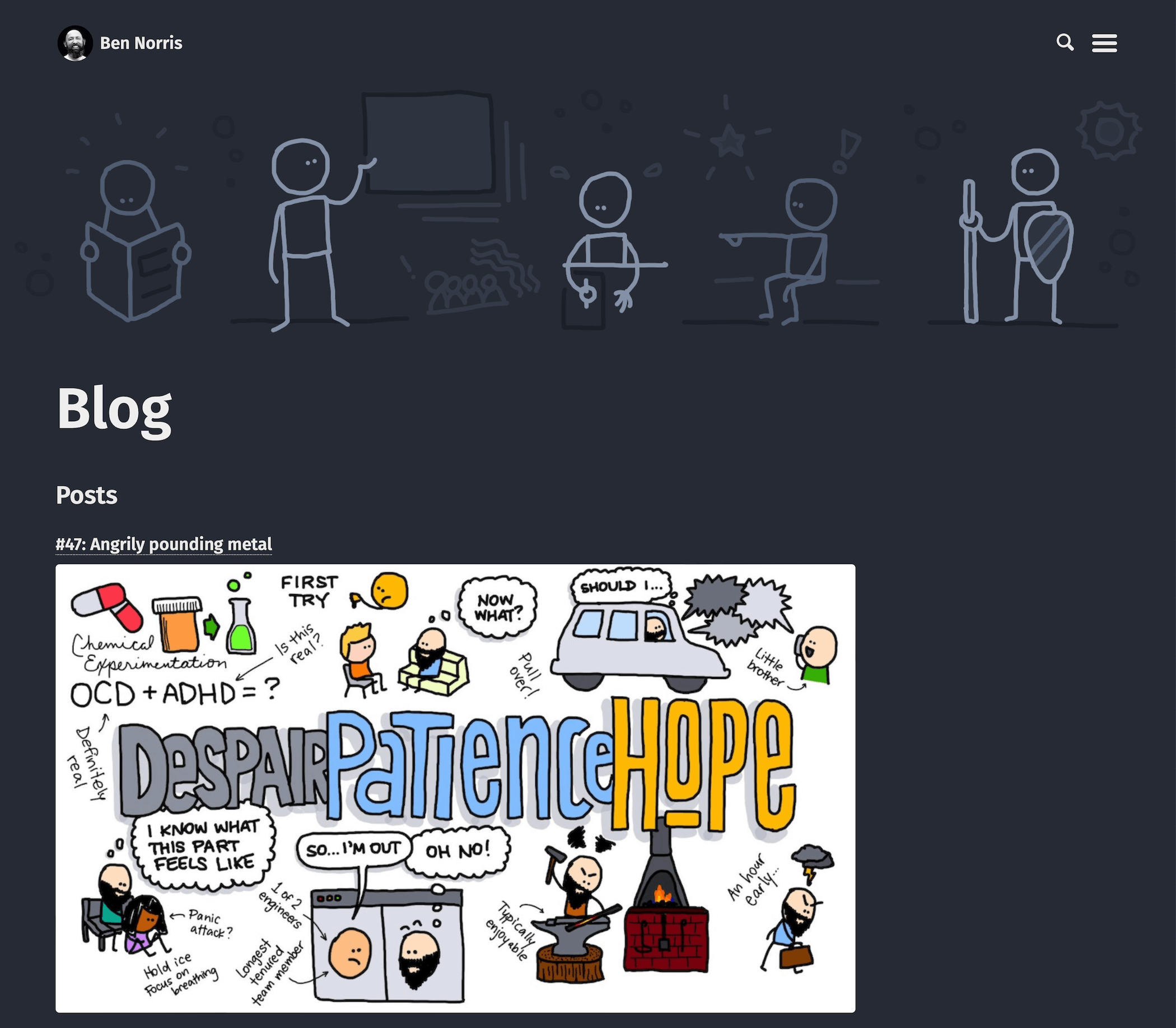
Micro.blog

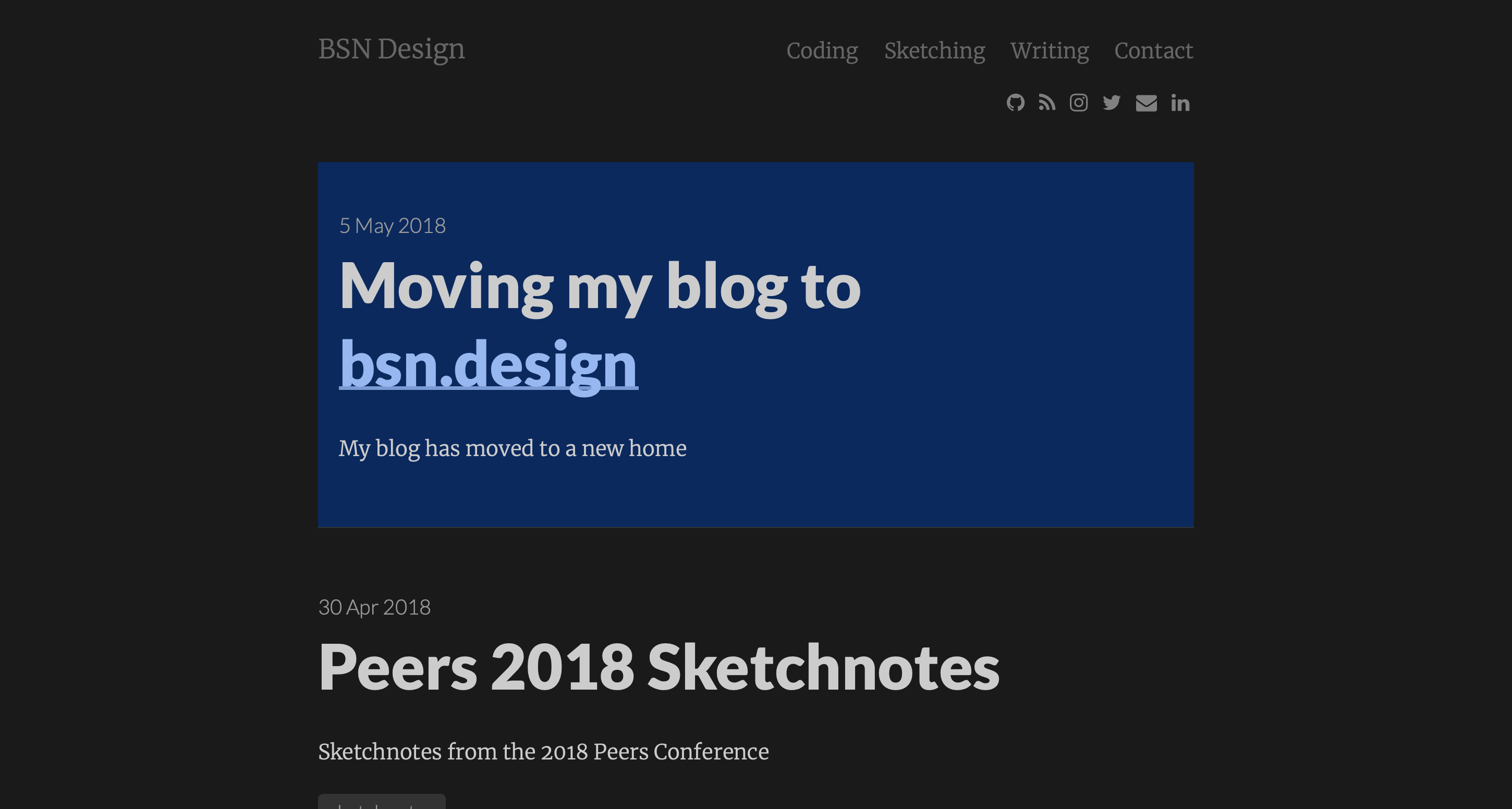
The vision of Micro.blog resonates strongly with me, and I am enjoying supporting them and participating in the humane community they have created. I tweaked the design and templates of my site there, notably adding support for light and dark modes.
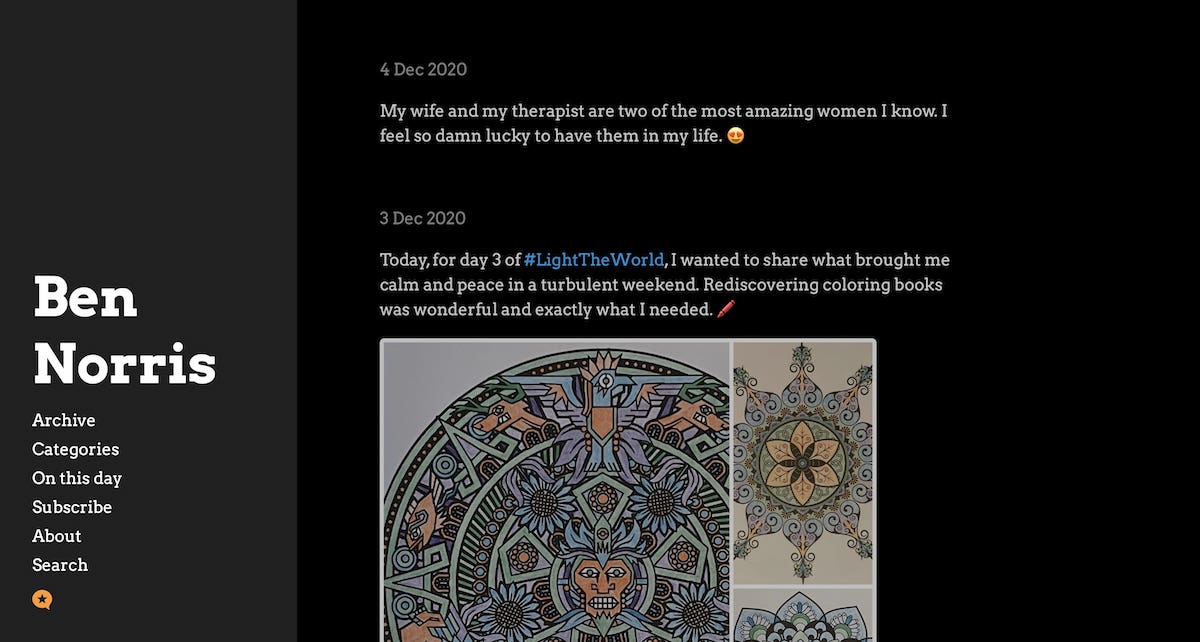
Static blog

This served as my main website, including blog and microblog, from the middle of 2016 until the middle of 2018 when I moved to Micro.blog. I hosted the site using GitHub Pages and configured it to support writing and publishing from mobile devices.
I started with an open-source design, and then tweaked everything to have the CSS exactly how I wanted. After a couple years, I found that I spent too much time tweaking the design and wanted to spend more time actually writing.
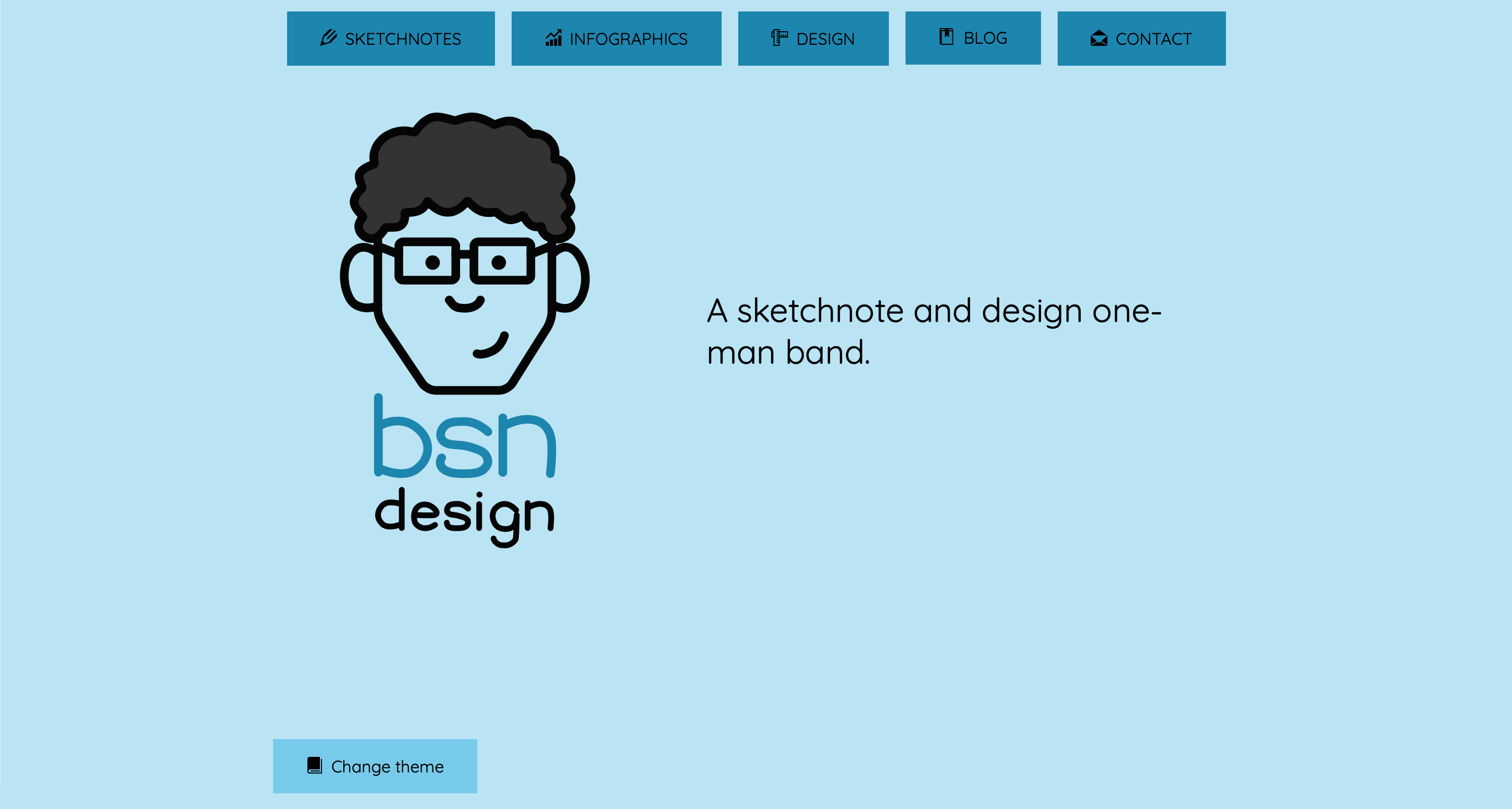
Flat design

At the time that I created the sketchbook design (2013), skeuomorphic design was falling out of fashion, and the trend was flat design. I wanted to show that I was aware of this and was able to do both styles, and so I created an alternate design for the same site that users could toggle between.
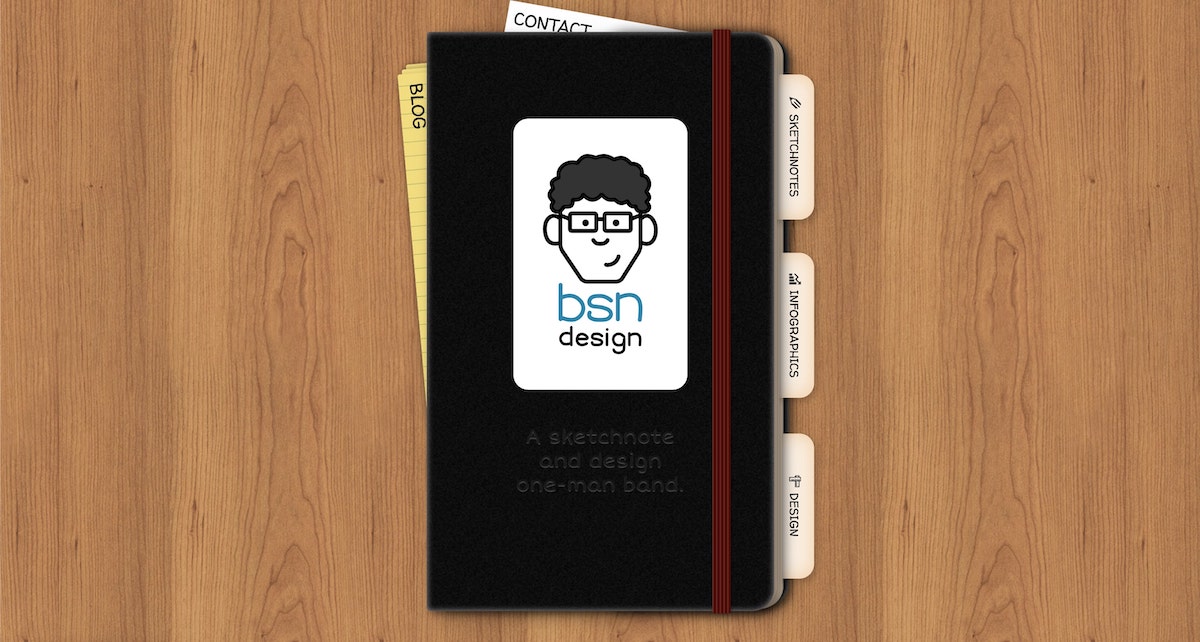
Sketchbook design

This was my first website to design every part of it alone from scratch. In the middle of 2013 when I did this, I was using sketchbooks constantly and decided to make the design skeuomorphic and to show off my new CSS skills. It was a blast to make.
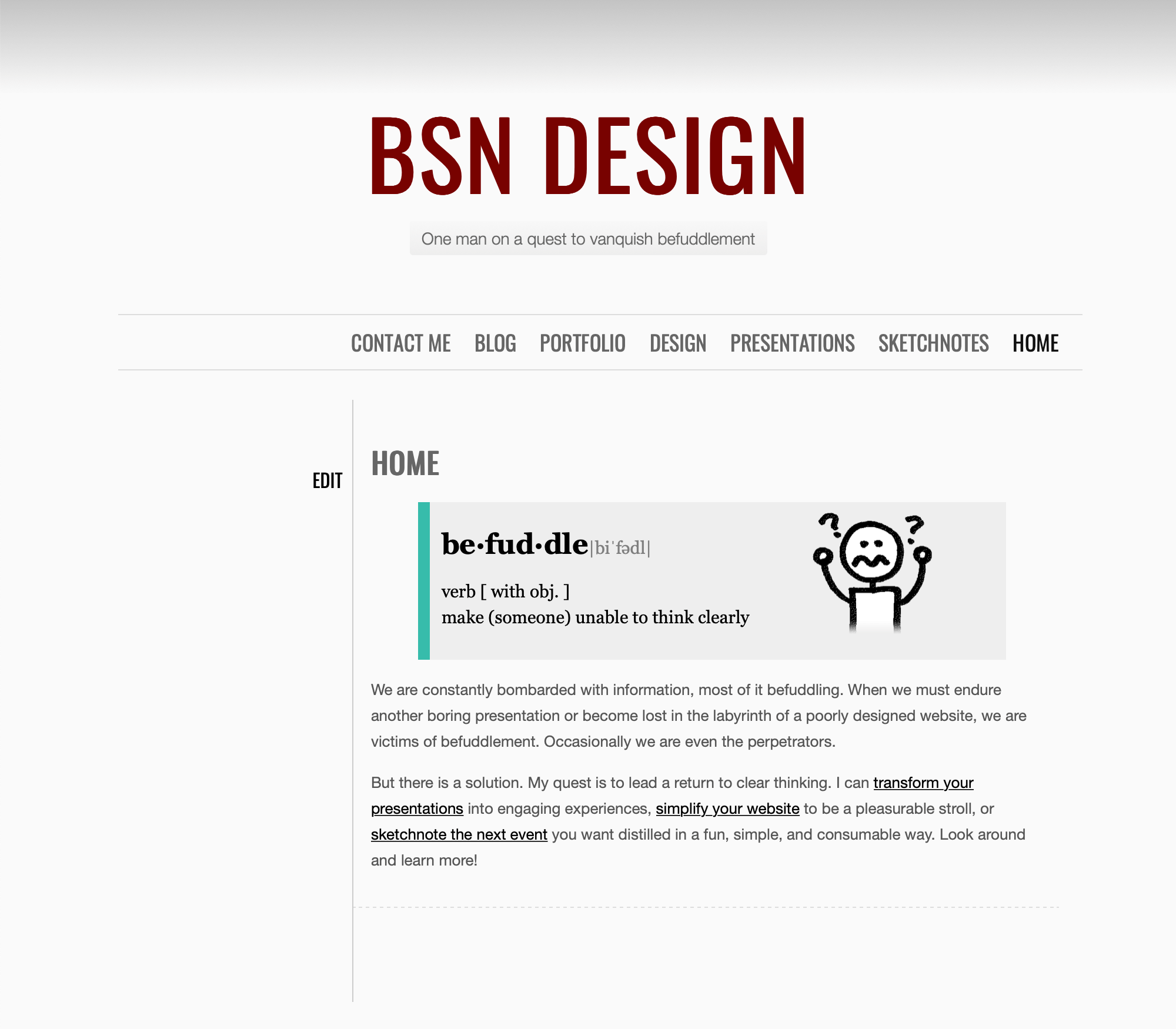
Wordpress

My first website was created in Wordpress. The main purpose was to share the sketchnotes that I was starting to create at the time.